Trucos sobre tipografías para diseñadores
Algunos diseñadores no tienen muy en cuenta la importancia de si las tipografías que está usando para una web combinan entre ellas y acaban por elegirlas al azar. Como resultado, el diseño final de la web puede no ser muy bueno y se perderá mucho tiempo para encontrar la combinación perfecta de tipografías.
Como diseñador, si no quieres que te pasen ese tipo de problemas, en este artículo hemos seleccionado una serie de trucos que te ayudarán a elegir la mejor combinación de tipografías para tus diseños.
- Entender el lenguaje de las tipografías
- Usar estilos de fuentes que se complementen
- No subestimar el poder de “Kerning”
- Seguir la regla de las tres C
- No utilizar fuentes que sean difíciles de leer
- No usar más de tres tipografías en un mismo diseño
- Bibliotecas o directorios online de tipografías
- Crear un portfolio de combinaciones de fuentes
Entender el lenguaje de las tipografías
Puede que no conozcas el 100% de todos los tipos de tipografías que hay pero esta guía te servirá de ayuda a la hora de elegir una.
- Serif: es una fuente con pequeños trazos o extensiones al final de sus trazos más largos. Suelen utilizarse en libros, revistas y periódicos, ya que las fuentes Serif se consideran más fáciles de leer cuando son textos de varios párrafos. Algunos ejemplos son: Times New Roman, Bodoni o Garamond.
- Sans Serif: esta fuente es, como su nombre indica, una fuente sin Serif. Es decir, no tienen adornos tras el trazo de la letra. Algunos ejemplos son: Helvetica, Franklin Gothic o Futiger.
- Script: están diseñadas para capturar la floritura y el arte de la caligrafía tradicional, como si se escribiera con un bolígrafo, un pincel o un rotulador. Suelen ser decorativas y se usan para dar una impresión más que para escribir un texto.
- Display: son fuentes creadas especialmente para los encabezamientos y que sólo quedan bien cuando se utilizan para textos más cortos en tamaño grande. Algunos ejemplos son: Walbaum o Helvetica Now.
- Decorative: son fuentes con un aire más vintage o dibujado a mano que pueden utilizarse con fines ornamentales.
Usar estilos de fuentes que se complementen
Ahora que sabes cuáles son los distintos tipos de fuentes y su función podrás comprender mejor la forma de combinarlas entre sí para que se complementen. Por ejemplo, puedes usar tipos de letra llamativos o extravagantes para los títulos en los que se quiera captar la atención del lector y utilizar fuentes sencillas y limpias para los textos de los párrafos.
En cambio, si intentas combinar fuentes que compitan entre sí solamente por llamar la atención del lector, solo hará que se confunda y afectará negativamente al diseño. En lugar de eso puedes usar fuentes con Serif para el nombre de la marca y la Sans Serif para el eslogan. Además no es recomendable que se usen fuentes que están demasiado cerca ni tampoco demasiado alejadas entre sí ya que harás que el mensaje no se transmita correctamente.
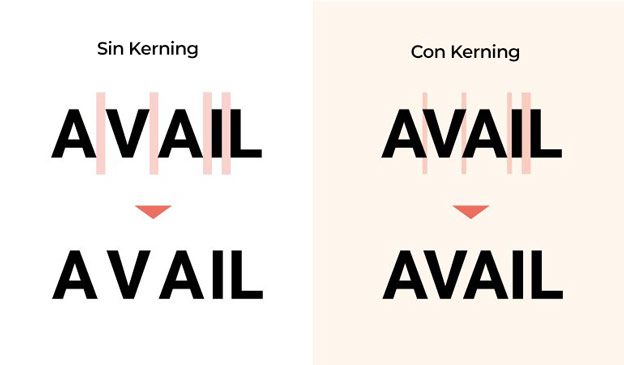
No subestimar el poder de “Kerning”
El Kerning es el espacio que hay entre cada letra o carácter de un texto. Algunos tienen trazos más alargados y otros menos. En función de la letra, se le asigna un espacio específico para que resulte visualmente atractiva cuando se utiliza en palabras.
Como diseñador, tienes que comprender que el Kerning predeterminado puede que no se adapte a cada diseño, por lo tanto tienes que encontrar el espaciado correcto entre las letras. En el caso de combinar las fuentes puedes ajustarlas para que encajen entre sí. Por ejemplo, en los logotipos, puedes utilizar fuentes en negrita para el nombre de la empresa y para el eslogan, que suele ser más largo que el nombre, se puede utilizar el Kerning para que el estilo de la fuente parezca condensado y, al mismo tiempo, coincida con la anchura del logo.
Seguir la regla de las tres C
Otra de las reglas para combinar tipografías es la fórmula de las tres C y consiste en lo siguiente:
- Concordancia: utiliza estilos de letra que pertenezcan a una gran familia. Estas grandes familias son fáciles de encontrar y te pueden facilitar el trabajo ya que los tipos de letras combinan perfectamente entre sí y muchas ofrecen versiones en Serif y Sans Serif. Como han sido diseñadas para apoyarse mutuamente quedarán genial en todos los diseños.
- Contraste: utiliza fuentes que contrasten entre sí, por ejemplo si un tipo de letra es fuerte y atrevido haz que el otro sea más fino y limpio.
- Conflicto: la clave es mantener una jerarquía de títulos y encabezados, utilizar fuentes que no estén muy lejos entre sí o usar texto coloreado. Puedes hacer que los títulos destaquen con colores llamativos y seguir con un estilo de fuente parecido pero con colores más débiles.
No utilizar fuentes que sean difíciles de leer
El tema de la legibilidad de la fuente debe ser lo primordial, no sirve de nada tener una fuente con un gran diseño si los clientes no pueden leer lo que la web intenta trasmitir.
No uses tipografías muy decorativas o detalladas en tamaños de fuente muy pequeños, en cambio sí que las podrías usar para encabezados o textos cortos. Añade mucho valor a la experiencia del usuario si un texto se puede leer con facilidad y de forma agradable. Otro aspecto a tener en cuenta es que compruebes que se lea perfectamente en los distintos dispositivos sobre todo en los móviles.
No usar más de tres tipografías en un mismo diseño
Otra sugerencia que te puede servir es el no utilizar más de tres fuentes en un mismo diseño. Lo ideal sería usar solo dos fuentes en el diseño aunque también se podría usar una tercera para mensajes adicionales. Si utilizas muchos tipos de letras diferentes acabarás confundiendo al lector y harás que tu diseño sea un poco torpe.
Biblioteca o directorios online de tipografías
Puede que después de todos estos consejos sigas sin encontrar la manera de emparejar bien las fuentes. En este caso, te vamos a mostrar algunas herramientas online que te pueden servir de ayuda:
- Google Fonts: tiene una gran biblioteca de fuentes y podrá servirte de ayuda a la hora de encontrar la combinación perfecta para la fuente que selecciones.
- Just My type: es otro directorio muy bueno donde podrás encontrar diferentes combinaciones de fuentes.
- Typography.com: tiene muchas sugerencias de combinación de fuentes que te ayudarán a la hora de diseñar.
Algunas de estas páginas también ofrecen la posibilidad de descargar las combinaciones de fuentes que más te gusten y así facilitar el trabajo de los diseñadores.
Crear un portfolio de combinaciones de fuentes
Crea un portfolio de combinaciones de fuentes que hayas usado en otros proyectos o que más te gusten para optimizar tiempo a la hora de diseñar una nueva web. La idea sería tener preparadas unas 5 o 6 fuentes de cada tipo y estar familiarizado con ellas. Además, los puntos anteriores pueden servirte como una especie de guía para encontrar la mejor tipografía y combinación a la hora de diseñar.