Formularios de contacto: Tu llave maestra para conectar con tus clientes
¿Te has preguntado alguna vez por qué algunos sitios web consiguen más contactos que otros? La respuesta podría estar en algo aparentemente tan sencillo como los formularios de contacto.
Los formularios de contacto son como la puerta de entrada principal a cualquier sitio web. Ya sea en una página personal sencilla o en una plataforma empresarial compleja, estos pequeños, pero poderosos elementos hacen mucho más de lo que parece a primera vista..
Su diseño y funcionalidad pueden ser la diferencia entre captar a un cliente o perderlo por completo. Por eso, te hablaremos de su importancia, cómo crearlos y dónde encontrar plantillas que faciliten tu trabajo.
¿Qué es un formulario de contacto web?
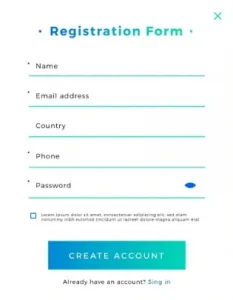
Un formulario de contacto web es esa herramienta que permite a los usuarios enviar su información desde tu página directamente. El formulario de contacto tiene campos básicos como el nombre, el correo electrónico y un espacio para que las personas escriban un mensaje.
Lo mejor del formulario de contacto es que puedes adaptarlo exactamente a lo que necesitas. Puede ser tan sencillo como pedir un email para una newsletter, o tan completo como un formulario de pedidos personalizado.
Y es que, te sorprendería la cantidad de cosas que puedes hacer con un buen formulario. Desde captar suscriptores para tu blog hasta gestionar reservas o pedidos especiales. Es una manera rápida y eficiente de crear un vínculo directo con tu audiencia, por eso es tan importante que estén presentes y sean accesibles en tu web.
¿Cómo crear un formulario de contacto web?
Puede que al principio parezca complicado crear un formulario de contacto, pero no te preocupes, no es tan difícil como podrías pensar. Lo primero es tener claro qué información necesitas.
- Evita pedir demasiados datos: lo primero que debes preguntarte es: ¿qué quieres conseguir? Una vez lo tengas claro, todo será más fácil.
- Piensa en la experiencia de quien va a rellenar el formulario: trata de que sea claro, sencillo y fácil de entender. Organiza los campos de forma lógica y asegúrate de que cada paso sea intuitivo.
- Asegúrate de que tu formulario sea tan fácil de rellenar en el móvil como en el ordenador: ya que cada vez más usuarios navegan desde sus teléfonos.
- Si la tecnología no es lo tuyo, no pasa nada: plataformas como WordPress, Wix o Shopify cuentan con constructores y plugins muy intuitivos que te permitirán diseñar formularios en pocos minutos. Puedes personalizarlos según tus necesidades y objetivos sin necesidad de conocimientos en programación.
La importancia de los formularios de contacto
¿Sabías que un buen formulario de contacto puede ser la diferencia entre conseguir un cliente o perderlo para siempre? Cuando alguien está interesado en tu producto o servicio, no hay nada más frustrante que no encontrar una forma fácil de contactarte y eso es algo que este elemento puede evitar.
Los buscadores como Google adoran los sitios web que mantienen a los usuarios enganchados, y ¿adivina qué? Un formulario bien diseñado, ayuda exactamente a eso. Es como tener un imán que no solo atrae visitantes, sino que además los invita a quedarse y relacionarse con tu marca.
Además, un formulario de contacto bien diseñado refleja profesionalidad y genera confianza. Es una manera de mostrar que estás preparado para escuchar y atender a quienes se interesan por lo que haces. Asimismo, te ayuda a centralizar la comunicación, evitando depender exclusivamente de redes sociales o correos electrónicos, que pueden no ser igual de efectivos.
Sitios donde puedes encontrar plantillas
Si no quieres complicarte la vida creando un formulario de contacto desde cero, las plantillas son tus mejores aliadas. Hay muchas plataformas que ofrecen diseños ya configurados que puedes ajustar según tus necesidades.
Google Forms es una de las opciones más sencillas y populares, es gratuito y muy fácil de usar, aunque tiene un diseño más básico. Si te interesa algo más visual o interactivo, te recomendamos herramientas como Typeform o JotForm. Estas plataformas destacan por ofrecer formularios modernos que captan la atención de los usuarios.
Si tu página está creada en WordPress, cuentas con plugins maravillosos como WPForms o Gravity Forms. Estas opciones te permiten elegir entre distintos modelos adaptados a diferentes objetivos. Además, aseguran que tus formularios sean funcionales en cualquier dispositivo, sin necesidad de complicaciones técnicas.
Mejores prácticas para formularios de contacto
No basta con tener un formulario de contacto, hay que asegurarse de que funcione al máximo de su potencial.
Nuestro primer consejo es que no pidas más datos de los necesarios
Nadie disfruta rellenando formularios interminables por eso, cuantos más campos tengan que rellenar las personas, mayor es la probabilidad de que decida no completarlo.
La ubicación también juega un papel importante
Ponlo en un lugar donde sea fácil de encontrar, como en la página de inicio, en el menú principal o también en el pie de página. Así nadie tendrá que buscar demasiado para dar contigo.
Y un detalle que marca la diferencia es incluir un mensaje de confirmación cuando alguien completa el formulario
Algo tan sencillo como agradecer el tiempo que se han tomado en contactarte puede mejorar mucho la percepción que tienen de tu negocio.
La privacidad es una necesidad
Asegúrate de que tu formulario cumple con la normativa de protección de datos y comunícalo claramente. Un simple checkbox de aceptación y un enlace a tu política de privacidad son suficientes para que tus usuarios se sientan cómodos.
¿Cómo medir si tus formularios de contacto están funcionando bien?
¿Te gustaría saber si tus formularios de contacto están funcionando como debería? Es más fácil de lo que piensas. Si usas herramientas como Google Analytics podrás analizar cuántos visitantes lo rellenan y cuántos se quedan a mitad de camino. Esto te dará pistas sobre si hay algo que necesitas ajustar.
Si notas que no está funcionando como esperabas, revisa el diseño o la cantidad de campos que pides. Prueba diferentes versiones de tu formulario (es lo que llamamos pruebas A/B). Quizás cambiar el color del botón de envío o la posición de los campos marca la diferencia.
Mantén un ojo en los números, pero no te obsesiones. Lo importante es ir mejorando poco a poco, así que fíjate objetivos realistas y celebra las pequeñas victorias. Y es que, lo ideal sería que cada aspecto, desde el diseño hasta la funcionalidad, esté pensado para facilitar las cosas tanto a ti como a tus visitantes.
Conclusión
Los formularios de contacto son mucho más que una simple herramienta, son un elemento necesario para conectar con tu público, generar confianza y mejorar tus resultados. Ya sea que elijas plantillas o te animes a diseñar uno desde cero, lo importante es poner atención en cada detalle.
Con un buen formulario de contacto, sencillo, pero bien pensado, estarás abriendo una puerta directa a nuevas oportunidades. Así que no lo dejes pasar, saca partido de todo lo que estas herramientas pueden ofrecer y haz que tu negocio crezca con confianza. ¡Tus usuarios estarán dispuestos a hablar contigo, solo necesitan saber cómo encontrarte!




 estudiar el comportamiento de estas visitas para adaptar y optimizar las tácticas empleadas. Instrumentos como Google Analytics se han convertido en esenciales para este objetivo, revelando información como el índice de rebote, el tiempo de permanencia en la página o incluso las conversiones producidas.
estudiar el comportamiento de estas visitas para adaptar y optimizar las tácticas empleadas. Instrumentos como Google Analytics se han convertido en esenciales para este objetivo, revelando información como el índice de rebote, el tiempo de permanencia en la página o incluso las conversiones producidas.

