Cómo importar productos en Prestashop de forma masiva
Cómo importar productos en Prestashop de forma masiva utilizando un archivo CSV
Para poder importar correctamente productos, categorías o combinaciones de productos masivamente se puede usar la herramienta que el propio Prestashop tiene en su panel de administración (Sección de Parámetros avanzados y luego la opción de Importar). Existen varios tipos de importación que se pueden realizar: Categorías, productos, combinaciones de productos, clientes, direcciones, marcas, proveedores, alias y contactos de la tienda.
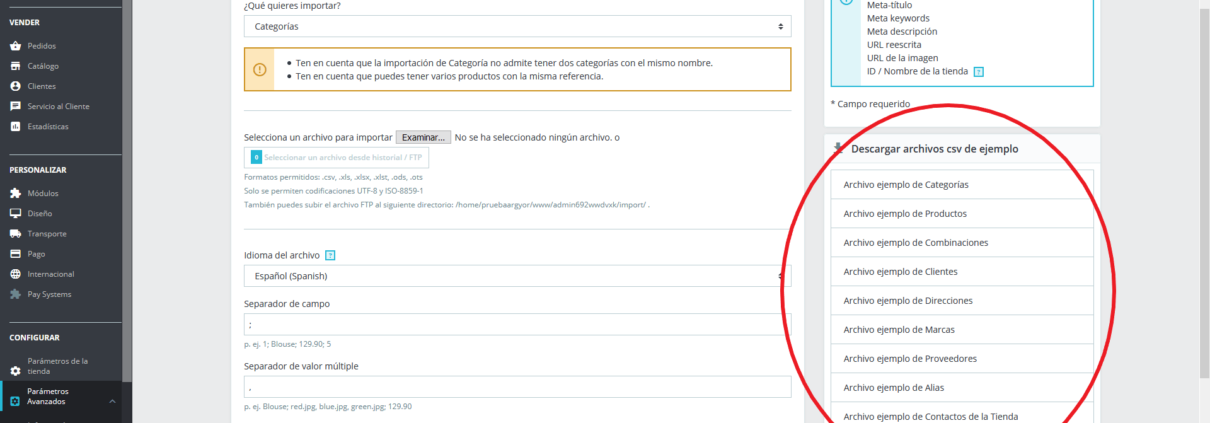
En este artículo nos enfocaremos más en la importación de productos y combinaciones. Para importar productos mediante csv correctamente hay que crear el fichero con una forma determinada. El propio prestashop ofrece algunos csv de ejemplo para saber cómo es la estructura de los ficheros para cada tipo de importación. En la siguiente imagen te mostramos donde poder localizarlos:
COMO ABRIR UN FICHERO CSV DE IMPORTACIÓN
Una vez descargado el fichero verás que tiene la extensión .csv, este tipo de archivos se pueden abrir con un programa de edición de textos como por ejemplo Notepad++ o también con Microsoft Excel. Este último es más cómodo ya que separa cada campo en una columna diferente y visualmente es más sencillo de entenderlo.
QUE COLUMNAS DEBERÍAN INCLUIRSE PARA LA IMPORTACIÓN
Al abrir el fichero verás que aparecen una gran cantidad de columnas, esto no quiere decir que debas utilizar todas. Puedes eliminar las columnas que no necesites siempre y cuando dejes los campos que son obligatorios, para nuevos productos el campo obligatorio es el nombre y si quieres importar actualizaciones de productos que ya existen el campo obligatorio sería el ID (código).
Una vez que termines de añadir los datos de los productos que quieres importar en el fichero csv asegúrate de que lo guardas con la extensión correcta, que el separador sea el adecuado (normalmente es el punto y coma) y que tiene la codificación UTF-8. Si lo has guardado desde Excel lo recomendable es que se abra con el Notepad++ para comprobar que la codificación es la correcta.
IMPORTAR FICHERO CREADO
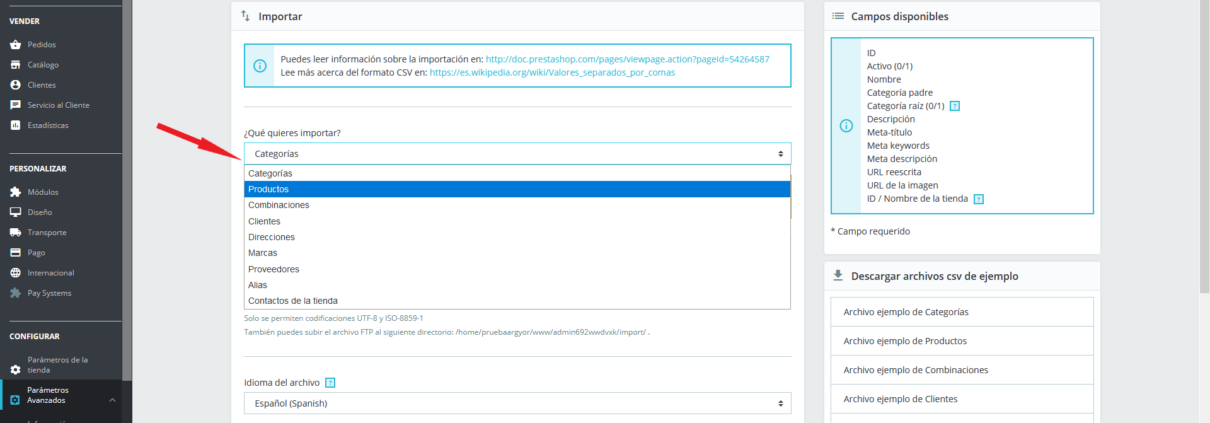
Si ya tienes el fichero completo y lo quieres importar al prestashop tendrás que ir a la misma sección donde te has descargado los ficheros csv de ejemplo. En la parte donde pone ¿Qué quieres importar? le das al desplegable, seleccionas productos como se indica en la imagen y adjuntas el fichero. Asegúrate que el separador de campos es el mismo que tienes en tu fichero csv y le das al siguiente paso.
A continuación te aparece una pantalla en la que tienes que asignar cada columna al campo que corresponda de los desplegables que aparecen. Una vez asignados todos los campos le das a importar.
COMBINACIONES DE PRODUCTOS
En ocasiones se puede dar el caso de que algunos productos tienen varios atributos como color o talla. Para poder importarlas habrá que crear un nuevo fichero csv que se puede crear a partir del ejemplo que proporciona prestashop en los pasos anteriores.
Un aspecto a tener en cuenta es que para que las combinaciones se importen correctamente deberá estar importado anteriormente el producto padre al que pertenecen esas combinaciones.
Los campos necesarios en el fichero csv son:
- Referencia del producto: Referencia del producto padre al que pertenecen.
- Atributo (Nombre:Tipo:Posición): Grupos de atributo (ej: color y talla). Si tienen más de un atributo, cada uno irá separado por comas. Más o menos quedaría así: Color:color:0,Talla:select:1
- Valor (Valor:Posición): El valor que tiene cada atributo, quedaría algo así: Rojo:0,Grande:1.
- Referencia: Referencia de la combinación, para cada una de ellas es diferente.
- Combination Price: para poner un precio diferente a cada combinación.
- Combination quantity: para poner la cantidad de cada combinación.
Hay algunos campos más que es recomendable añadir pero no serían del todo necesarios para realizar la importación, esos campos son: la URL de la imagen de la combinación, el nombre y decir cuál combinación quieres que sea la de por defecto (campo: default).
El proceso de importación de las combinaciones es igual que el de los productos normales pero a la hora de elegir qué tipo de importación va a ser deberás elegir Combinaciones en vez de Productos.
Estos son algunos pasos importantes para la importación masiva de productos en Prestashop que esperamos que os sirvan de ayuda a la hora de administrar vuestra tienda online.
Para cualquier comerciante que tiene una tienda online con Prestashop, una de las tareas más vitales y recurrentes es la importación masiva de productos. Aunque esta plataforma ofrece robustez y flexibilidad en la gestión de productos, la importación de un gran volumen de estos puede convertirse en un obstáculo si no se domina el procedimiento adecuado.
En este artículo, te guiaremos paso a paso sobre cómo realizar la importación masiva de productos utilizando un archivo CSV en Prestashop de manera eficiente y sin contratiempos. Prepárate para transformar lo que parece un desafío en una tarea sencilla y manejable.
Preguntas frecuentes sobre cómo importar productos en Prestashop
¿Que es Prestashop?
PrestaShop es una solución de comercio electrónico de código abierto que ha sido adoptada por miles de empresas alrededor del mundo. Desde su lanzamiento en 2007, ha demostrado un crecimiento constante, logrando posicionarse como una de las plataformas de comercio electrónico más reconocidas y utilizadas a nivel mundial.
Esta plataforma brinda a los propietarios de negocios la capacidad de construir y personalizar su tienda en línea desde cero. Ofrece un abanico amplio de funcionalidades, que incluyen la gestión de inventario, procesamiento de pedidos, logística de envío, facturación, generación de informes, herramientas de marketing y optimización para motores de búsqueda (SEO).
Una de las principales ventajas de PrestaShop es su flexibilidad. Los usuarios tienen la libertad de elegir entre miles de plantillas y módulos para darle un toque único y personalizado a sus tiendas. Además, PrestaShop se caracteriza por su escalabilidad, lo que significa que la plataforma puede adaptarse y crecer al ritmo de tu negocio, permitiéndote expandir tu tienda en línea a medida que tus necesidades cambien y tu empresa evolucione.
¿Qué es un archivo CSV y por qué se necesita en Prestashop para la importación de productos
El archivo CSV, conocido como Comma-Separated Values, es un formato comúnmente empleado para almacenar datos tabulares similar a una hoja de cálculo, donde cada línea representa una fila de datos y los valores están separados por comas. En el caso de Prestashop, este tipo de archivo se utiliza para importar productos debido a su capacidad para incluir información estructurada de los artículos.
La principal ventaja de emplear un archivo CSV en la importación de productos en Prestashop radica en su eficiencia para gestionar grandes volúmenes de datos. Esto simplifica la labor de los vendedores al agregar, actualizar o modificar múltiples productos simultáneamente, reduciendo el tiempo y minimizando errores manuales.
Adicionalmente, el formato CSV es compatible con una amplia gama de software de hojas de cálculo y herramientas de gestión de datos, lo que lo hace accesible para la mayoría de los usuarios. Al importar los productos mediante este archivo, los vendedores pueden mantener la coherencia en la estructura y el formato de los datos, aspecto fundamental para asegurar la precisión y la integridad de la información en una tienda en línea.
¿Solamente se puede hacer este proceso con un archivo de importación?
Aunque hay más formas de hacer una importación masiva en Prestashop, si ya tienes un catálogo de productos lo mejor es que utilices el archivo CSV. Esto no solo te permitirá ahorrar tiempo y minimizar errores, sino que también te dará la opción de hacer una actualización en masa de los productos existentes en vez de tener que agregarlos uno por uno.
En general, las importaciones masivas son una herramienta muy útil para los vendedores en línea que manejan grandes cantidades de productos. Con el formato CSV y otras opciones disponibles en Prestashop, es posible realizar estas importaciones con facilidad y confianza en la precisión de los datos.
Importación de productos a Prestashop de manera masiva con Inicionet
En Inicionet, entendemos la importancia de contar con un método rápido y sencillo para añadir productos a tu tienda online de forma masiva. Por ello, contamos con un equipo de expertos altamente cualificados y las tecnologías más innovadoras para facilitar y mejorar este proceso.
Nuestra misión es ayudarte a superar cualquier obstáculo que pueda presentarse durante el proceso de importación en Prestashop; así podrás enfocarte en lo que realmente importa: el crecimiento y desarrollo de tu negocio online. No dudes en ponerte en contacto con nosotros hoy mismo para obtener más detalles sobre nuestros servicios.