Cómo crear una página web en WordPress con Elementor desde cero
¿Quieres crear un sitio web profesional y visualmente impresionante para tu negocio o marca personal? No busques más, Elementor es el popular constructor de páginas de arrastrar y soltar que ha arrasado en la comunidad de WordPress. Y es que con su interfaz fácil de usar y sus potentes funciones, se ha convertido en una herramienta imprescindible para diseñadores web de todos los niveles.
En este artículo, te llevaremos a través del proceso de creación de un sitio web desde cero utilizando Elementor. Tanto si eres nuevo en el diseño web como si tienes algo de experiencia, sigue leyendo para descubrir consejos y trucos sobre cómo optimizar el diseño y la funcionalidad de tu sitio.
¿Qué es Elementor?
Elementor es un creador de sitios web de arrastrar y soltar que te ayuda a crear páginas profesionales sin codificar. Es muy fácil de usar y viene con un montón de funciones interesantes: desde desplazamiento de paralaje a formularios de contacto, desde sliders a ventanas emergentes, y mucho más. Incluso permite personalizar temas de WordPress de terceros.
Elementor se lanzó originalmente en 2016 como un plugin 100% GRATUITO, pero como el desarrollo de Elementor Ltd. empezó a escalar más rápido de lo esperado y tuvieron que ponerle un precio a Elementor Pro. Aún así, sigue siendo uno de los creadores de páginas más asequibles que existen y está realmente diseñado para que los creadores de contenido, los vendedores y las empresas puedan crear sitios web sin necesidad de programación
¿Cómo utilizar Elementor en WordPress para crear tu página web?
Una vez cubiertos los aspectos básicos, vamos a entrar en el asunto de cómo utilizar Elementor en WordPress. Es un proceso bastante sencillo y te guiaremos paso a paso.
Paso 1. Selecciona un alojamiento web
No puedes utilizar Elementor en WordPress sin un alojamiento adecuado para tu sitio web. Y si aún no estás familiarizado con el concepto de alojamiento web, no te preocupes, es más simple de lo que parece.
El alojamiento web es el servicio que te brinda acceso a Internet y te permite almacenar los archivos de tu sitio web en servidores especializados. Es fundamental contar con un proveedor de alojamiento confiable para cualquier proyecto en línea, y al optar por WordPress, es crucial elegir uno que cuente con una sólida reputación en la comunidad de WordPress y más allá.
Paso 2. Consigue un nombre de dominio
El siguiente paso para empezar con Elementor es comprar un nombre de dominio. Si ya tienes uno, ¡genial! Si no, puedes conseguir uno de cualquier proveedor, y es muy fácil. Sólo tienes que ir al sitio web de tu proveedor preferido y seguir sus instrucciones para crear una nueva cuenta y comprar un nombre de dominio.
Una vez comprado el dominio, tendrás que apuntarlo a tu servidor de alojamiento para que sepa dónde enviar el tráfico cuando la gente visite tu sitio. Para ello, deberás acceder al panel de control de tu proveedor de alojamiento (si aún no tienes uno) y añadir un registro A para el nombre de dominio; la mayoría de los proveedores de alojamiento facilitan esta parte proporcionando una opción como Registro A o Añadir un registro A al crear o editar una entrada DNS existente en tu panel de alojamiento.
Una vez que hayas añadido el registro A, dale un poco de tiempo antes de probar tu nuevo sitio: los cambios de este tipo pueden tardar entre 30 minutos y 24 horas en propagarse por Internet, dependiendo de la rapidez con la que tu servidor de alojamiento pueda actualizar sus registros.
Como alternativa, puedes comprar el nombre de dominio a tu proveedor de alojamiento y configurar tu sitio con él. Si quieres crear una web con WordPress, ésta es probablemente la opción más sencilla: la mayoría de los proveedores de alojamiento ofrecen instalaciones de WordPress con un solo clic, para que puedas empezar de inmediato.
Paso 3. Instala WordPress
Ahora que tienes una cuenta de alojamiento, es hora de instalar WordPress. En primer lugar, accede al panel de control de tu alojamiento utilizando la información de acceso que recibiste en tu correo electrónico de bienvenida. Busca el icono de WordPress y haz clic en él. A continuación, sigue las instrucciones para instalarlo en tu sitio.
Una vez que hayas completado la instalación, podrás acceder a tu sitio web utilizando la URL proporcionada por tu proveedor de alojamiento. Si has comprado un nombre de dominio separadamente, asegúrate de configurarlo correctamente para apuntar a tu sitio.
Paso 4. Instala el plugin Elementor en WordPress
Si quieres instalar Elementor en tu sitio de WordPress, sigue estos pasos:
- Inicia sesión en tu nuevo sitio web WordPress.
- Ve a la página de plugins.
- Busca Elementor en el área de búsqueda e instala el plugin.
Alternativa
- Descarga el plugin de Elementor desde su sitio web y luego súbelo a tu servidor mediante FTP o tu panel de control de alojamiento.
- Actívalo a través del menú Plugins de WordPress, yendo a Plugins > Plugins instalados en la barra de menús del panel de control.
- Haz clic en Activar junto al nombre del plugin de Elementor.
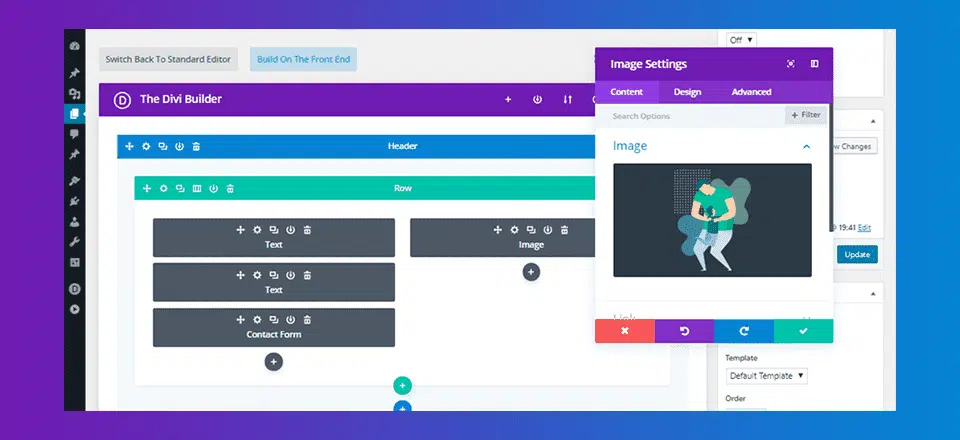
Paso 5. Instala un tema de WordPress
Al igual que buscarías e instalarías Elementor, puedes hacer lo mismo con un tema de WordPress. Instalar un tema es un proceso sencillo. Deber ir a tu panel de control de WordPress y hacer clic en Temas > Añadir nuevo en la barra de menús.
Luego, en el área de búsqueda, escribe el nombre y elige un tema cuando aparezca en la lista de resultados. Haz clic en Instalar ahora y actívalo para empezar a utilizar un tema.
Aunque algunos de los temas son gratuitos, dependiendo de las características y funcionalidades de tu sitio web es posible que también necesites un tema premium de WordPress para aprovechar al máximo las capacidades de Elementor.
Una vez que hayas instalado y activado tu tema, ya estás listo para empezar a diseñar tus páginas con Elementor. ¡Comienza a experimentar y deja volar tu creatividad! Recuerda que siempre puedes personalizar y cambiar tu diseño en cualquier momento, así que no tengas miedo de probar diferentes opciones hasta encontrar el look perfecto para tu sitio web.
Crea tu página web en WordPress con Elementor de manera segura y exitosa con Inicionet
En Inicionet, entendemos la importancia de tener un sitio web seguro y exitoso. Por eso, ofrecemos servicios de diseño web con Elementor en WordPress para ayudarte a crear una página que no solo luzca increíble, sino también funcione sin problemas.
Nuestro equipo de expertos en diseño web utilizará las herramientas y funciones avanzadas de Elementor para construir un sitio web personalizado y único que se adapte a tus necesidades y objetivos. Además, nos aseguraremos de que tu sitio sea seguro mediante la implementación de medidas de seguridad como SSL y protección contra ataques maliciosos.
¡No esperes más! Ponte en contacto con nosotros hoy mismo y comienza a construir tu presencia en línea de manera segura y exitosa. ¡Te garantizamos que te sorprenderás con los resultados!