Cómo hacer una buena página de contacto
El tener una página de contacto efectiva es crucial para que los usuarios que visitan tu web puedan comunicarse contigo de manera fácil y rápida.
En este nuevo artículo, te mostramos algunos consejos para crear una buena página de contacto.
Introducción a los beneficios de tener una página de contacto
El principal beneficio de tener una página de contacto es que permite a los visitantes de tu web comunicarse contigo de manera rápida y sencilla. Podrán hacer consultas, solicitar información o incluso compartir comentarios o sugerencias de mejora.
Esto establecerá una comunicación directa entre tus clientes y tú, también que podrás demostrar que te preocupas por ellos y que estás dispuesto a proporcionarles asistencia cuando la necesiten.
Por otro lado, también es una buena herramienta para generar leads, es decir, los visitantes interesados en tus productos o servicios pueden usar el formulario de contacto para mostrar su interés y solicitar más información. Esto te brinda la oportunidad de capturar leads de calidad y de establecer relaciones comerciales potenciales.
Qué información es necesaria para crear una página de contacto efectiva
Para crear una página de contacto efectiva, es importante tener en cuenta los siguientes puntos:
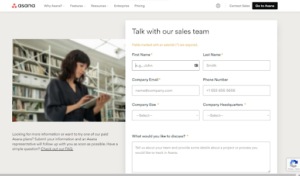
- Incluye un formulario de contacto donde los visitantes puedan enviar mensajes directamente desde la página web. Dicho formulario debería incluir ciertos campos esenciales como nombre, dirección de correo electrónico y un campo de mensaje donde puedan escribir sus consultas o comentarios.
- Proporciona una dirección de correo electrónico donde los usuarios puedan enviarte correos directamente desde sus propias cuentas. Asegúrate también de que la dirección de correo esté en un formato legible, es decir, que sea fácil de copiar y de usar como por ejemplo: nombre@tudominio.com.
- Añade un número de teléfono si deseas que los usuarios se comuniquen contigo por ese medio.
- Si tienes una dirección fiscal como una oficina o una tienda, también es buena opción añadirla si quieres que los clientes te visiten o si tus servicios requieren interacción en persona.
- Asegúrate de añadir el horario de atención al cliente si tienes horas específicas en las que atiendes a tus clientes o respondes a sus consultas. Esto evita confusiones y ayuda a los usuarios a saber cuándo pueden esperar una respuesta.
- Añade enlaces a tus redes sociales si tienes un perfil asociado a tu negocio. Esto ayudará a que tus clientes empiecen a seguirte en las redes sociales y a mantenerse informado sobre las últimas noticias y actualizaciones.
- Considera incluir un enlace a tu política de privacidad en la página para demostrar tu compromiso con la protección de los datos personales de los usuarios y así generar confianza en tu negocio.
Cómo optimizar la página para mejorar el SEO
Si optimizas tu página de contacto para mejorar el SEO ayudarás a que sea más visible en los motores de búsqueda (por ejemplo: Google) y será más probable que los usuarios la encuentren. Para ello os mostramos algunos puntos a tener en cuenta:
- Investiga cuáles son las palabras clave relevantes para tu negocio e intenta incluirlas en tu página de contacto de manera natural para que los motores de búsqueda puedan comprender el propósito y la relevancia de tu página
- Utiliza un título claro, descriptivo y atractivo en tu página de contacto.
- Usa URL amigables, es decir, haz que por ejemplo en vez de que sea “www.ejemplo.com/contacto123/” usa algo como: “www.ejemplo.com/contacto/”
- Incluye algún enlace interno en tu página para ayudar a los motores de búsqueda a indexar y a navegar por tu sitio web.
- Optimiza las imágenes reduciendo su peso para mejorar la carga de la página y añade un texto alternativo (atributo alt).
- Añade etiquetas meta en la página como meta descripción, meta título y palabras clave.
- Haz que el contenido que hay en la página sea de calidad proporcionando información útil, describiendo brevemente los servicios que ofreces y cómo se puedes beneficiar los que visitan tu web. Esto ayudará a los motores de búsqueda a comprender el contenido de la página.
Recuerda que es importante ofrecer una experiencia de usuario sólida y un acceso fácil a la información de contacto en tu página. La combinación de una buena optimización SEO y una usabilidad adecuada te ayudará a obtener mejores resultados en lo referente a términos de visibilidad y tráfico.
Ejemplos de buenas prácticas al diseñar la página de contacto
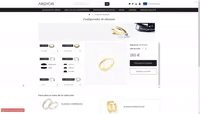
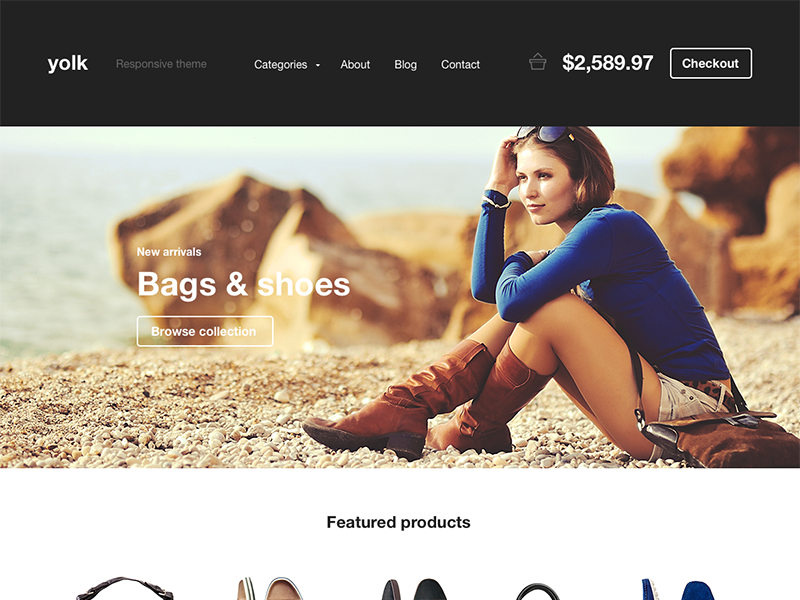
Utiliza un diseño limpio y claro que sea coherente con el resto de tu web. Evita el desorden y asegúrate que la información esté de forma ordenada y sea fácil de leer, puedes usar espacios en blanco en ciertas secciones de las páginas para mejorar la legibilidad y la estética general.
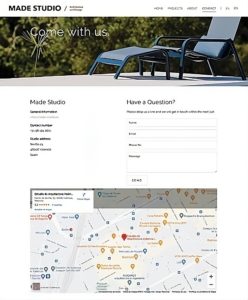
En la siguiente imagen, podemos ver un ejemplo de página de contacto en la cual hay un formulario para que los usuarios puedan escribir sus dudas y han incorporado un mapa interactivo en donde se muestra la ubicación de la empresa. Esto ayudará a los visitantes a ubicarte fácilmente.
También es muy útil añadir enlaces a tus perfiles de las redes sociales, esto permitirá que los usuarios te sigan y se mantengan actualizados con las últimas noticias.
Cómo configurar herramientas como formularios web, chats en vivo y correos electrónicos para facilitar la conexión con los usuarios
Existen varias herramientas para la creación de formularios web, las más populares son Google Forms, Typeform o JotForm. Si tu página web está hecha con WordPress también existen algunos plugins como por ejemplo Contact Form 7, WPForms o Ninja Forms. Una vez tengas elegida tu herramienta para crear formularios, lo siguiente será identificar qué campos son necesarios, es decir, piensa qué información necesitas recopilar de los usuarios y crea los campos en función de eso. No te olvides de configurar las notificaciones y hacer que te llegue un mensaje con los datos que hayan introducido en el formulario a tu correo electrónico para poder responder rápidamente.
Por otro lado, también puedes incluir chats en vivo en tu página para tener una comunicación mucha más directa y rápida con los usuarios. Algunas plataformas para implementar esta herramienta son: Intercom, Zendesk Chat o LiveChat. Podrás configurar un mensaje de bienvenida amigable para saludar a los visitantes que inicien el chat, establecer horarios de atención al cliente y asegúrate de que los agentes que respondan a dichos mensajes estén bien capacitados y preparados para ofrecer asistencia rápida y útil.
Por último, recuerda proporcionar una dirección de correo electrónico que sea clara, fácil de recordar y que esté relacionada con tu empresa o marca. También puedes configurar respuestas automáticas de confirmación para que los usuarios sepan que su mensaje ha sido recibido y que recibirán una respuesta pronto.
Desde Inicionet te ayudamos
En Inicionet podemos ayudarte y guiarte durante todo el proceso de creación de la página de contacto así como en la implementación y configuración de algunas de las herramientas mencionadas anteriormente.
¿Quieres tener una web que represente a tu marca? Ponte en contacto con nosotros y te ayudaremos.