Como aplicar filtros a una imagen con CSS
La propiedad de CSS “filter” es una herramienta muy útil para aquellas personas que quieren usar efectos visuales sobre una imagen, es como usar los filtros de Photoshop pero para navegadores. Esta propiedad te permite aplicar filtros como por ejemplo cambiar el brillo de una imagen, hace que sea en colores sepia o en escala de grises. En este post veremos el cómo aplicar estos filtros así como la sintaxis que se usa:
- Cuál es la sintaxis
- Cambiar el brillo
- Cambiar el contraste
- Cambiar a sepia
- Cambiar a escala de grises
- Cambiar la saturación
- Cambiar los valores HUE
- Cambiar la nitidez
Cuál es la sintaxis
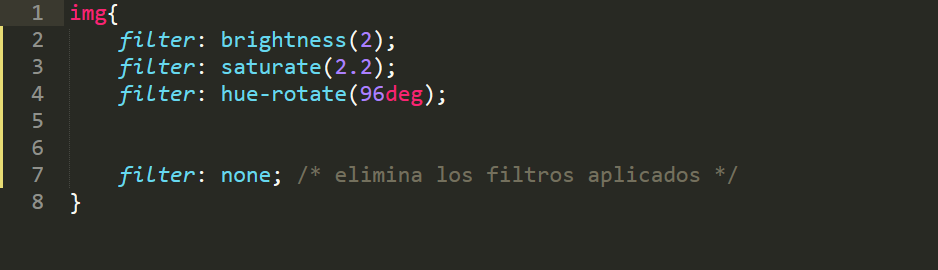
Existen dos opciones de escribir esto en las hojas de estilos CSS. La primera de ellas es poner cada parámetro (brillo, saturación, etc.) en diferente línea:
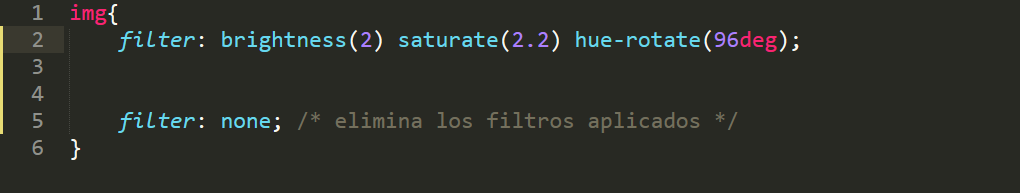
La segunda opción es ponerlo todo en la misma línea y separar cada parámetro con un espacio en blanco:
La última línea que pone “filter: none;” sirve para quitar todos los filtros que tiene aplicados una imagen.
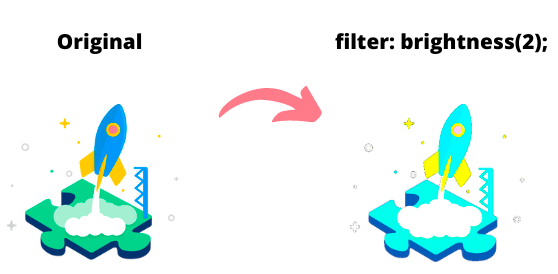
Cambiar el brillo
Para cambiar el brillo de la imagen, se hace con el parámetro “brightness”. Permite valores con porcentaje (%) y sin él. El valor 0% o 0 mostrará la imagen completamente en negro, por el contrario si se pone el valor 100% o 1 no se apreciará ningún cambio en la imagen. Para subir el brillo, los valores tendrán que estar por encima de esos valores. Si no se indica ningún valor por defecto se usará 100% o 1.
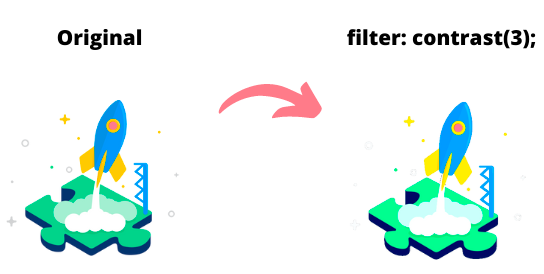
Cambiar el contraste
A la hora de cambiar el contraste de la imagen mediante CSS pasa igual que para el brillo, si se usa el valor 0% o 0 la imagen se quedará en negro, si se usa 100% o 1 la imagen no sufrirá ningún cambio. Para que se note algún cambio se tienen que poner valores por encima de esos. Por defecto se usará el 100% o 1 si no se indica ningún valor.
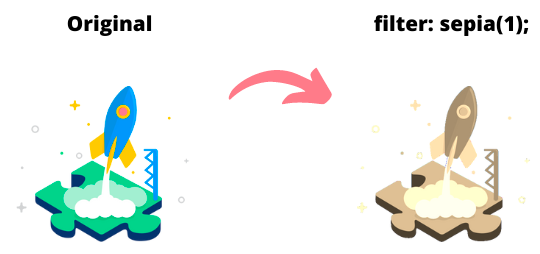
Cambiar a sepia
Para convertir la imagen en colores sepia hay que usar valores entre 0% y 100% o también se pueden usar valores entre el 0 y el 1, como por ejemplo 0.6, donde el 0 sería la imagen sin ningún cambio y el 100% o 1 sería completamente en colores sepia. Si no se indica ningún valor, por defecto se usará el valor de 100% o 1. No funciona si ponemos valores negativos.
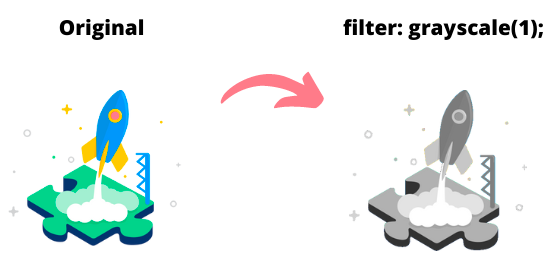
Cambiar a escala de grises
Para convertir la imagen a escala de grises el valor también será entre 0% y 100% o entre 0 y 1. Si se usa el valor mínimo, la imagen no sufrirá ningún cambio. En cambio, si se usa el valor máximo, la imagen se verá totalmente a escala de grises. Si el valor está vacío, por defecto cogerá el valor máximo. Con esta función no se permite usar valores negativos.
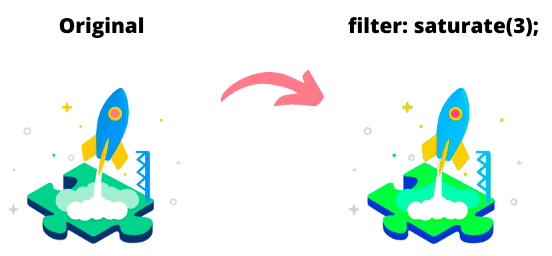
Cambiar la saturación
A la hora de saturar la imagen, si se usa el valor 0% o 0 la imagen estará sin saturar, si se usa el 100% o 1 la imagen estará sin cambiar. Para ver más cambios los valores tendrán que estar entre 0% y 100% o mayor que 100%. Por defecto cogerá el valor 100% y los valores negativos no están permitidos.
Cambiar los valores HUE
Este filtro aplica una rotación de los colores. El valor se mide en grados (deg) y es el número de grados alrededor del círculo de color que se ajustarán en la imagen. El valor será entre 0 y 360. Si se usa el valor mínimo la imagen no sufrirá ningún cambio y por defecto también coge ese valor si está vacío.
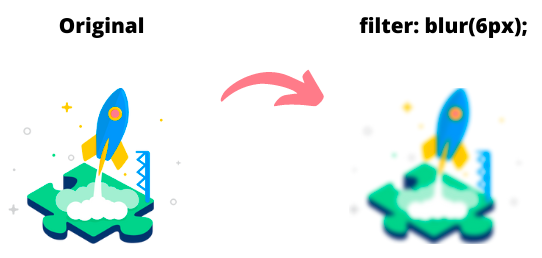
Cambiar la nitidez
Este filtro aplica un efecto borroso sobre la imagen. El valor se mide por píxeles (px) pero no se permiten porcentajes. Por defecto se usará el valor 0 si no es válido o está vacío.
Esperamos que os sirva de ayuda a la hora de crear filtros en una imagen desde los estilos CSS. Existen más opciones de esta función de CSS que podéis mirar en el siguiente enlace: https://www.w3schools.com/cssref/css3_pr_filter.php