Consejos para mejorar la accesibilidad de tu página web
La accesibilidad web se refiere a la práctica de garantizar que las personas con discapacidades puedan utilizar y acceder a los sitios web de manera efectiva. A medida que la web se convierte en una parte integral de nuestras vidas, es crucial que los diseñadores y desarrolladores web trabajen activamente para mejorar la accesibilidad y garantizar que todos los usuarios puedan disfrutar de una experiencia inclusiva en línea. Aquí presentamos algunos consejos clave para mejorar la accesibilidad de una página web:
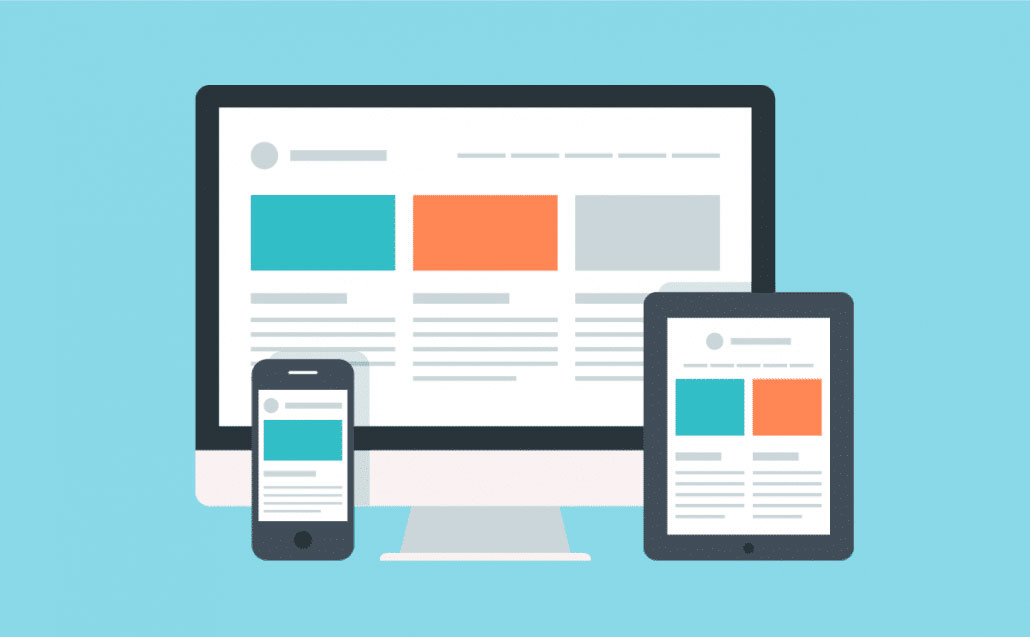
Utiliza un Diseño Responsive
Un diseño web responsive es fundamental para garantizar que tu sitio sea accesible en una variedad de dispositivos y tamaños de pantalla. Esto es especialmente importante para personas con discapacidades, ya que pueden utilizar una amplia gama de dispositivos para acceder a la web. Un diseño responsive garantiza que tu sitio se adapte y sea fácilmente navegable en cualquier dispositivo, ya sea un ordenador, una tablet o un teléfono móvil.
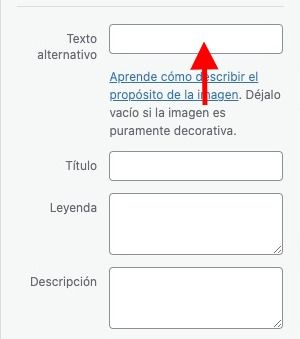
Proporciona Alternativas Textuales
Las alternativas textuales, como texto alternativo para imágenes (atributo alt en HTML), transcripciones para contenido multimedia y descripciones detalladas para enlaces y elementos interactivos, son esenciales para usuarios con discapacidades visuales que dependen de lectores de pantalla. Estas alternativas permiten a los usuarios entender y navegar por tu contenido de manera efectiva, incluso si no pueden ver las imágenes o escuchar el audio.
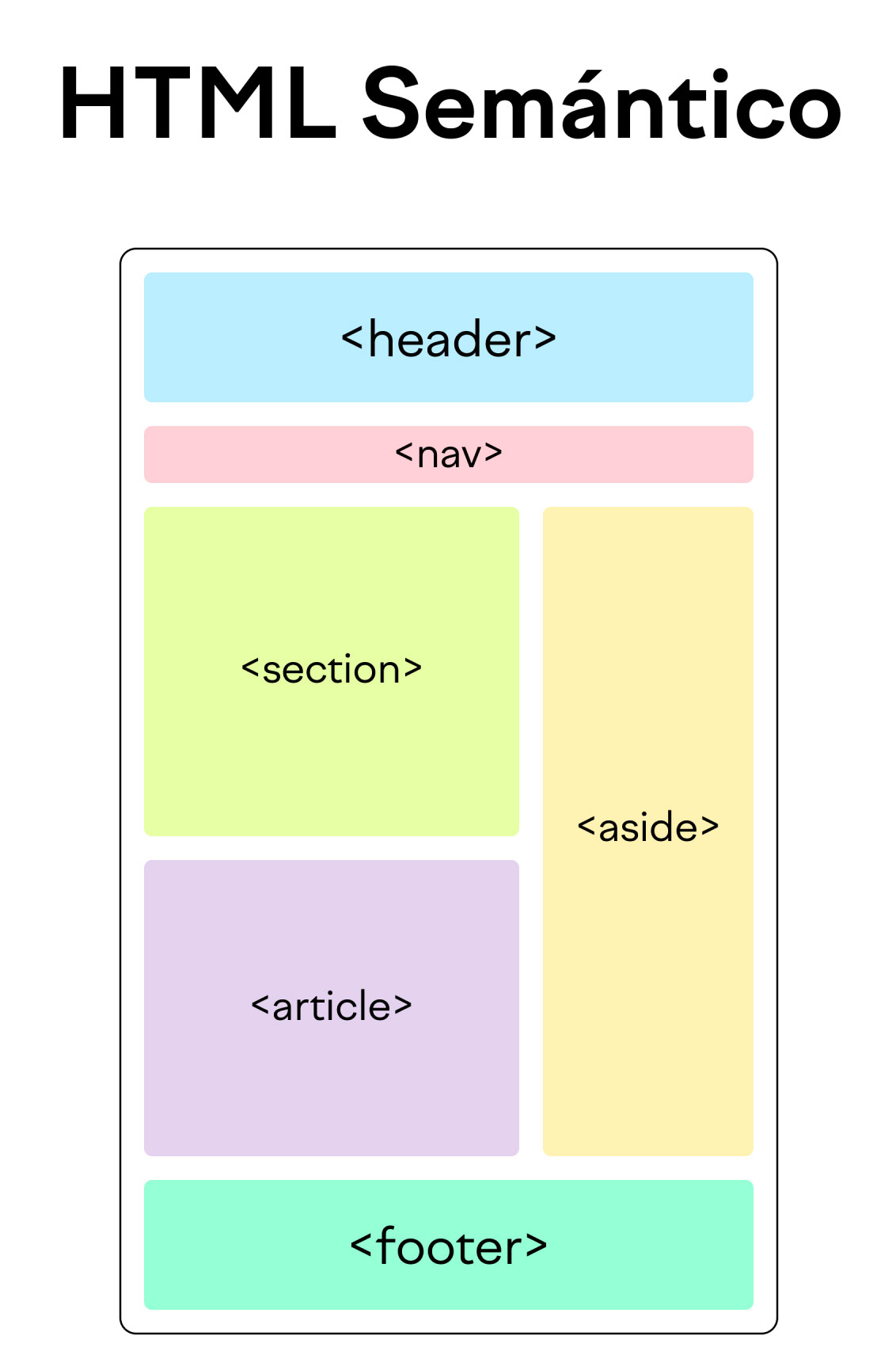
Utiliza Semántica HTML Correctamente
El uso adecuado de la semántica HTML es crucial para la accesibilidad web. Utiliza elementos HTML como encabezados, párrafos, listas y etiquetas de formulario de manera semántica para estructurar y organizar tu contenido de manera clara y significativa. Esto no solo mejora la accesibilidad para usuarios con discapacidades, sino que también mejora la usabilidad y la indexabilidad de tu sitio para los motores de búsqueda.
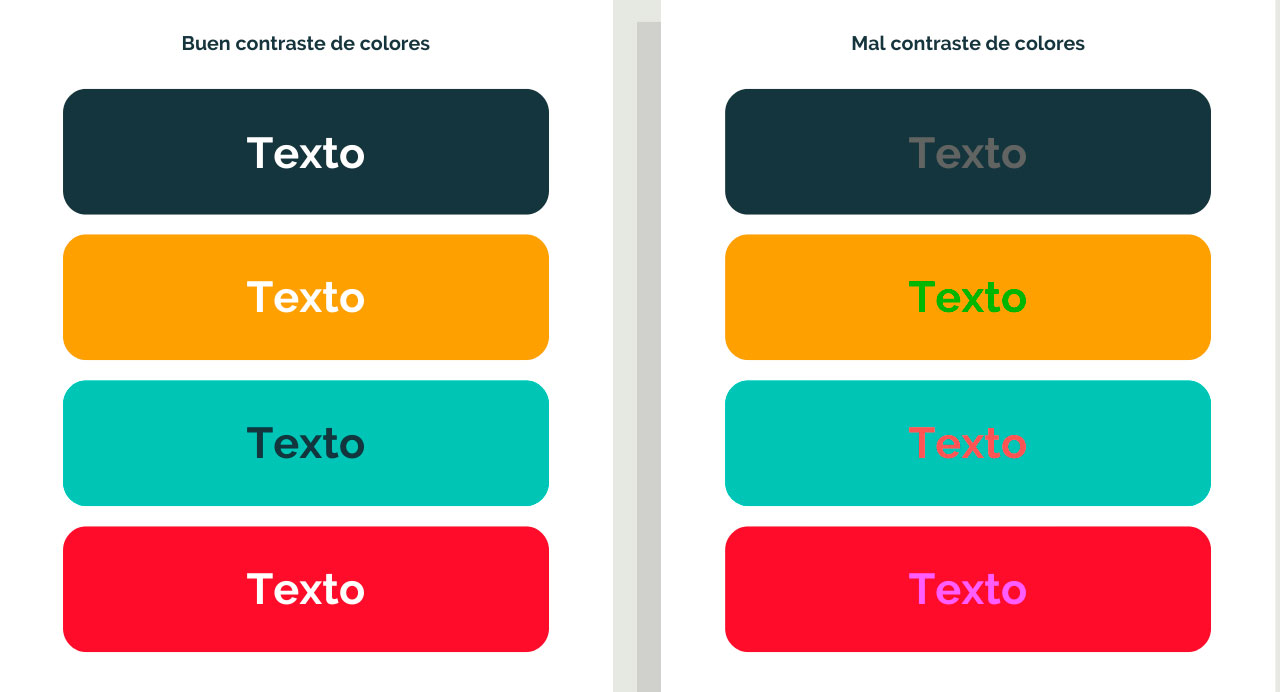
Asegura un Contraste Adecuado
El contraste entre el texto y el fondo es vital para usuarios con discapacidades visuales o dificultades para leer. Utiliza colores que proporcionen un contraste suficiente para garantizar que el texto sea legible para todos los usuarios, independientemente de sus capacidades visuales. Herramientas en línea y extensiones de navegador pueden ayudarte a evaluar y mejorar el contraste de tu sitio.
Facilita la Navegación y la Interacción
Diseña tu sitio web con una navegación clara y coherente que permita a los usuarios moverse fácilmente por tu contenido. Utiliza etiquetas descriptivas y menús bien estructurados para facilitar la navegación. Además, asegúrate de que todos los elementos interactivos, como botones y enlaces, sean fácilmente identificables y accesibles a través de teclado, ratón y otros dispositivos de entrada.
Prueba con Usuarios Reales
La mejor manera de garantizar la accesibilidad de tu sitio web es probarlo con usuarios reales que tengan una variedad de habilidades y discapacidades. Realiza pruebas de accesibilidad con personas con discapacidades visuales, motoras, auditivas y cognitivas para identificar posibles barreras y mejorar la experiencia de usuario para todos.
Conclusiones
Mejorar la accesibilidad web no solo beneficia a las personas con discapacidades, sino que también mejora la experiencia de usuario para todos los usuarios, independientemente de sus capacidades. Al seguir estos consejos y adoptar un enfoque centrado en la accesibilidad desde el inicio del proceso de diseño y desarrollo web, puedes crear experiencias en línea más inclusivas y accesibles para todos. Recuerda, la accesibilidad web no es solo una opción, es un imperativo moral y una práctica fundamental en la construcción de un Internet verdaderamente para todos.