Tendencias Diseño Web 2015
El diseño web desde 2014 ha evolucionado mucho, cada vez se adapta más a las nuevas tecnologías, y lo que es más importante, al usuario. Por ello es recomendable actualizar el diseño de nuestra página web cada pocos años o realizar una web que pueda durar más tiempo. Estos diseños cada vez son menos complicados y más ordenados.
A continuación se muestran las tendencias para el 2015:
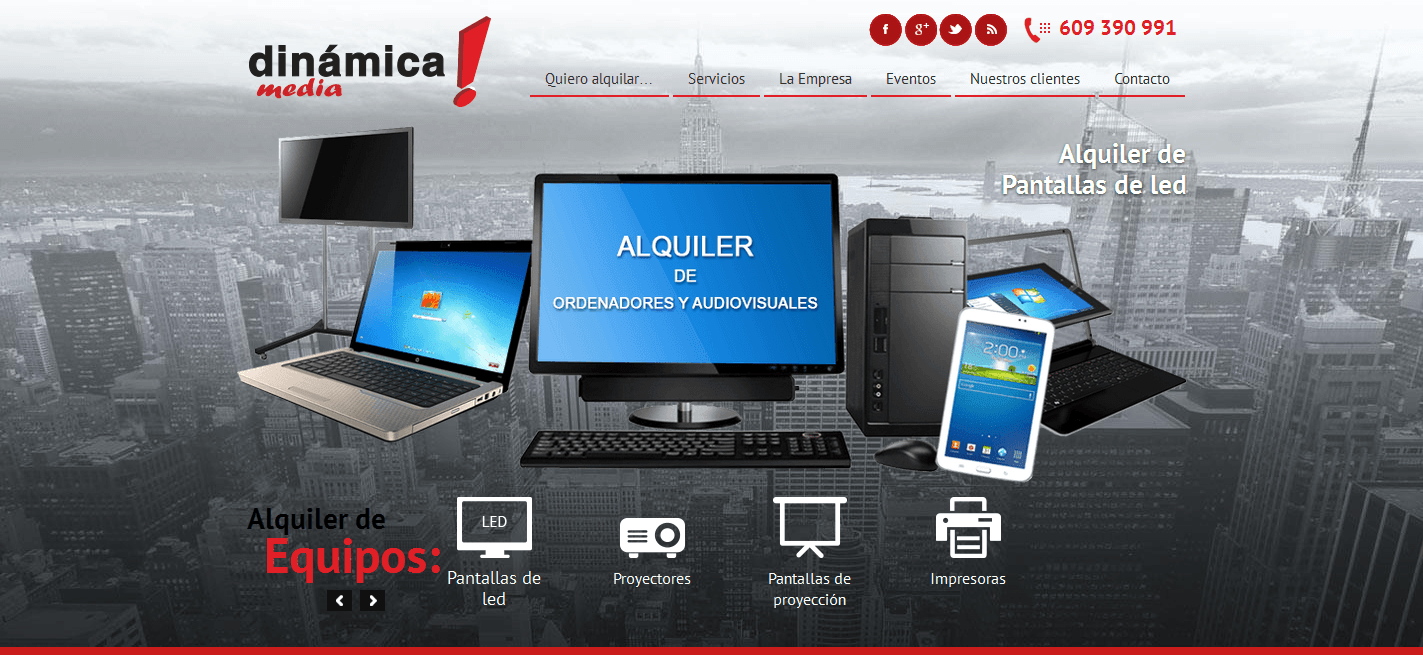
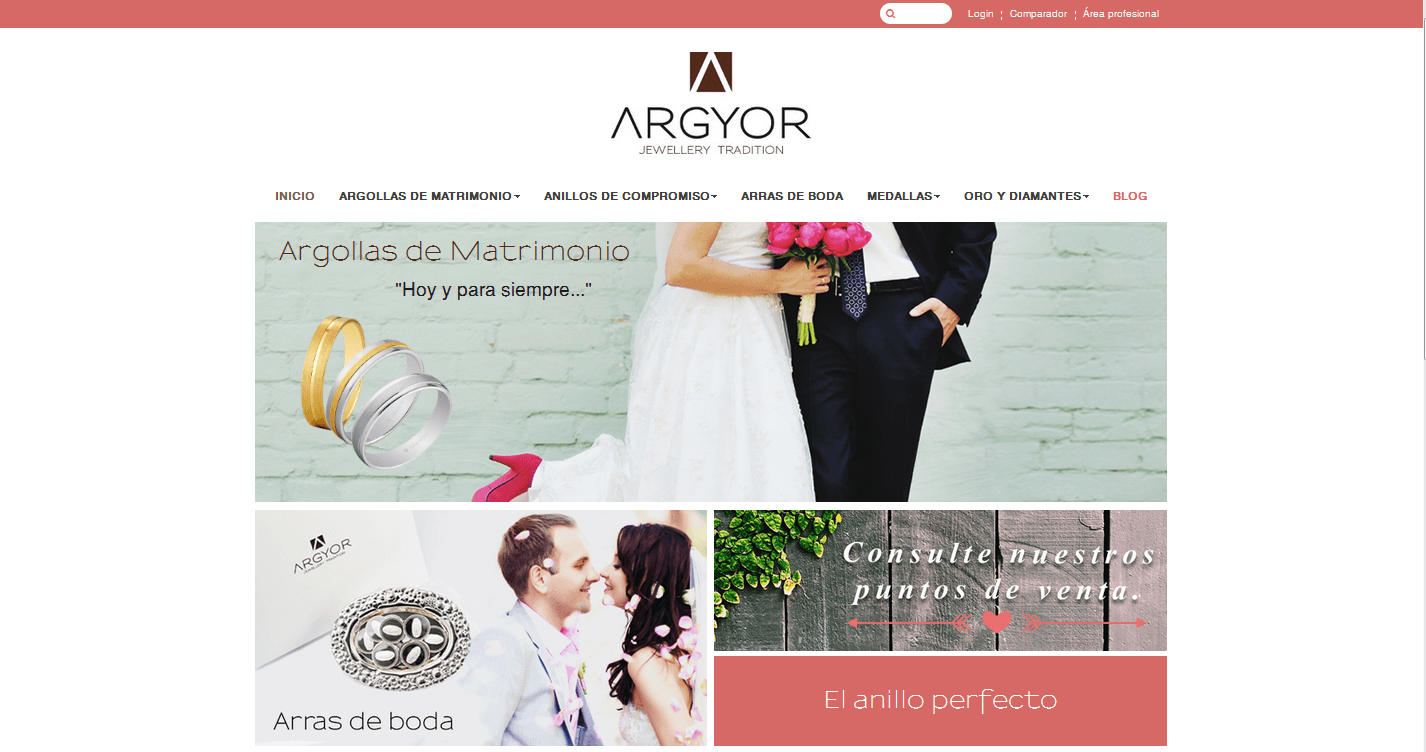
– Imágenes Grandes
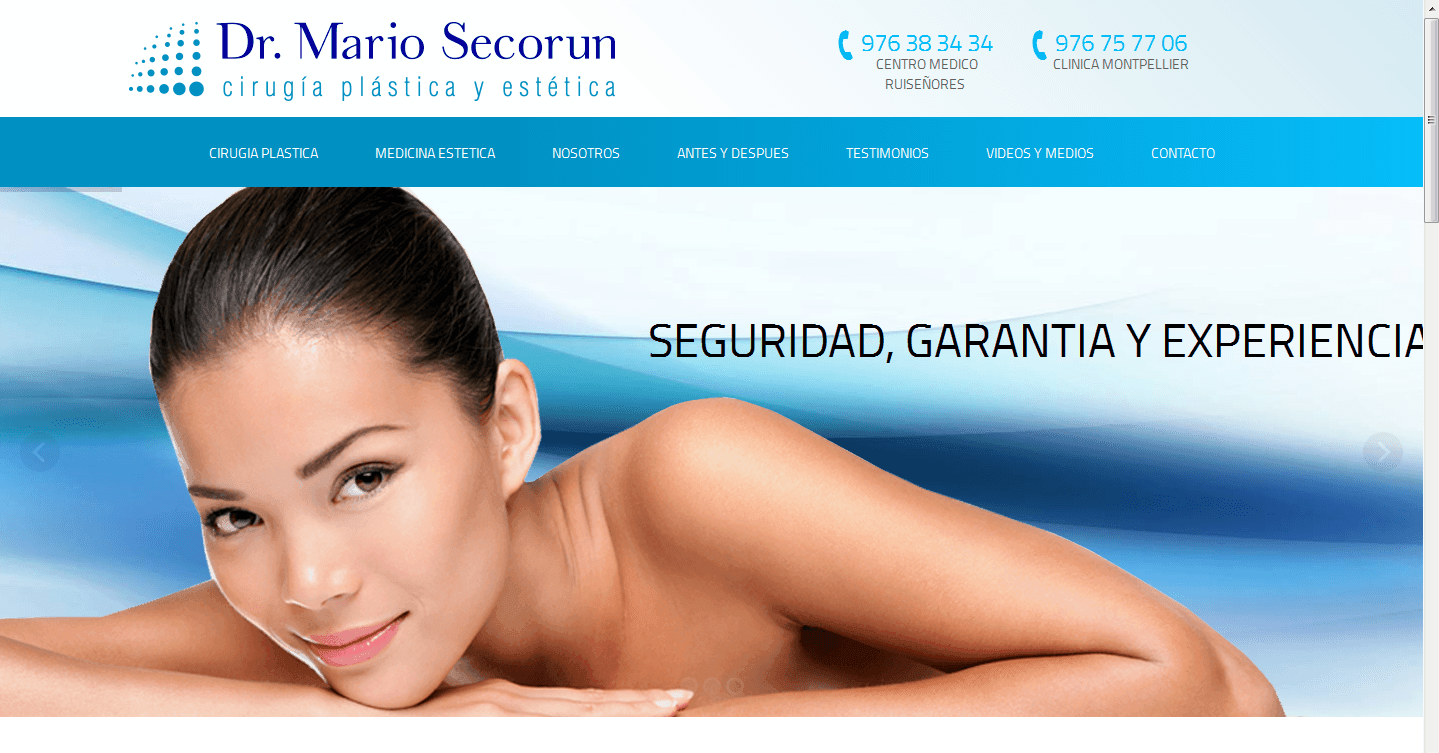
El contenido de una página web es importante, pero no basta con eso, a veces hace falta mostrar una imagen grande donde se muestra mucho mejor la intención y el carácter de la pagina web, asumiendo una función explicativa de tal manera que refleje el contenido de la web y atrape al usuario.
– Vídeo a pantalla completa
Mostrar al inicio de la página web un video descriptivo pero corto en bucle, es decir, repitiéndose continuamente, como introducción audiovisual es una tendencia de lo más interesante, ya que gracias a esto se puede mostrar de una manera sencilla que ofrece nuestra página web. La forma perfecta para insertar estos videos es mediante estilos, consiguiendo que se fundan con la página pero que a la par sean visibles para el usuario.
– Diseño Responsive o Responsive Design
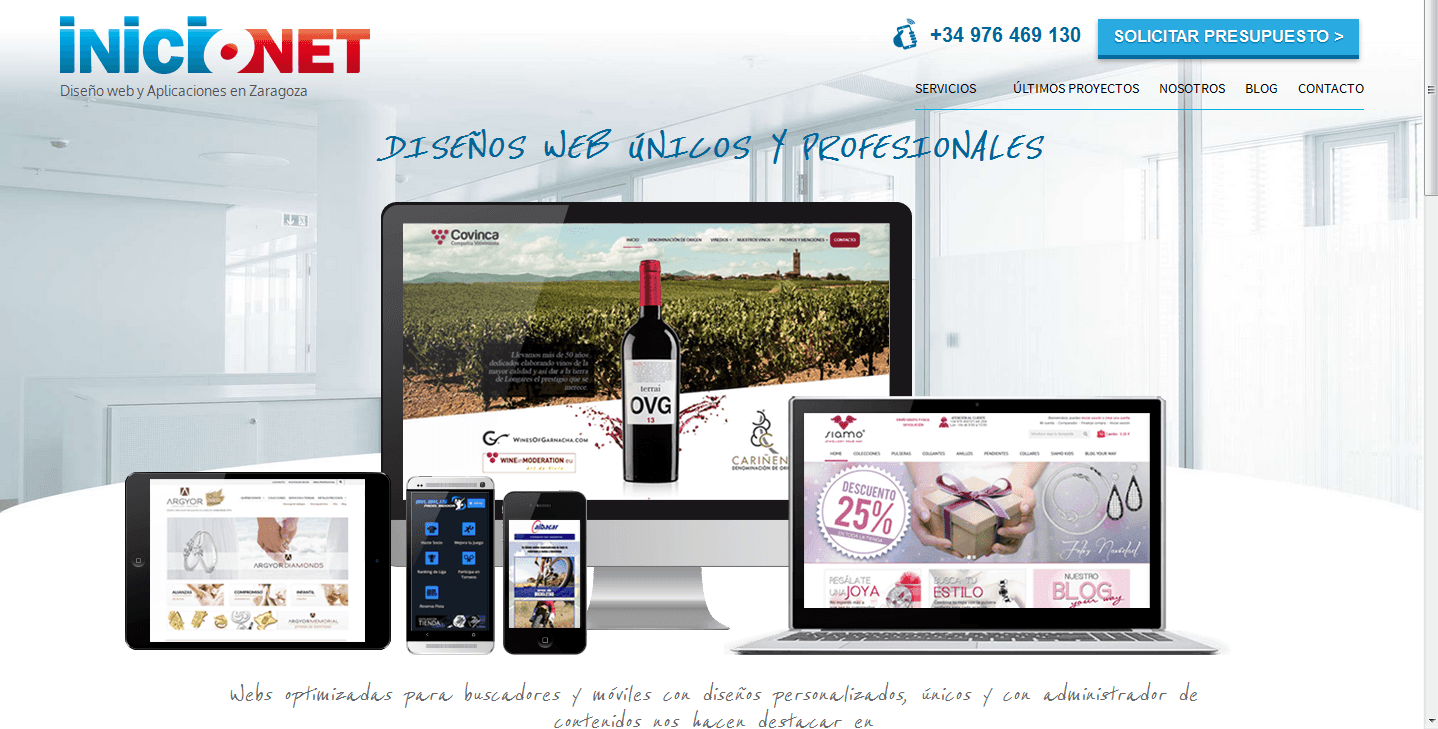
El diseño responsive ha revolucionado el diseño web de tal manera que si no posees una diseño responsive en tu pagina web a día de hoy corres el riesgo, un riesgo muy grande, de quedarte fuera del negocio en Internet. Este tipo de diseño se adapta a todo tipo de dispositivos como móviles o tablets sin tener que hacer una web específica para móvil o tablet.
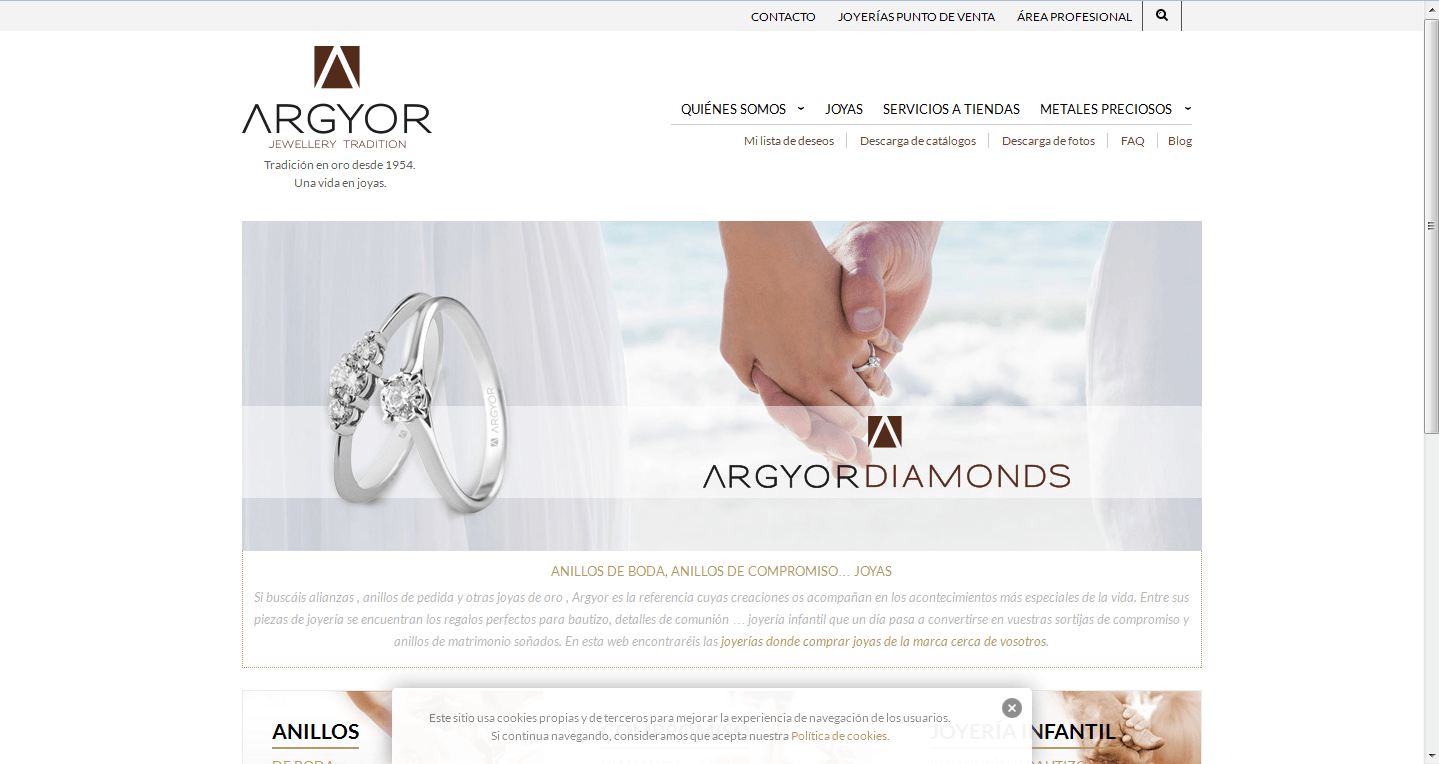
– Diseño minimalista
La clave de una página web reside en su sencillez, se puede considerar una tontería, pero un diseño sencillo, limpio y con colores planos es mucho más atrayente y otorga una mejor sensación al usuario que navega por ella. Por ello es recomendable usar colores claros y luminosos y tipografías con personalidad, olvidándose de algunas que han quedado anticuadas por su cantidad de uso.
– Iconos
La iconografía es una útil herramienta para sintetizar la información simplificando así el diseño. Además de cumplir una función estética, permite insertar los iconos como una tipografía permitiendo así escalarlos sin perder la resolución, y disminuye considerablemente el peso y el tiempo de carga de la web.
– Scroll
Los efectos de scroll generan una ilusión de profundidad otorgando un mayor nivel de dinamismo a la página web. La oportunidad de poder desplazarse por todo el contenido de la página web en una sola página es algo que atrae al usuario, no tener que esperar ni cambiar de pestaña para poder visualizar todo el contenido ayuda a la prevalencia de la web.
– Desorden ordenado
Muchas veces nos puede parecer que una página web esta desordenada, mostrando el contenido y la estructura de una forma caótica, pero todo tiene un plan oculto. Este efecto que utilizan algunos diseñadores web dota de una fuerte personalidad a la página web, creando así algo único.